Padding یکی از مفاهیم اساسی در طراحی وب و برنامهنویسی است که به طور گستردهای در طراحی رابط کاربری (UI) و توسعه وب استفاده میشود. این مفهوم به فضای داخلی اطراف محتوای یک عنصر اشاره دارد و میتواند به افزایش زیبایی، سازماندهی محتوا، و بهبود تجربه کاربری کمک کند. در این مقاله، به بررسی جامع padding، روشهای استفاده از آن، و نکات کلیدی در این زمینه خواهیم پرداخت.
تعریف Padding و اهمیت آن
Padding به فضای داخلی اطراف محتوای یک عنصر در طراحی وب اشاره دارد. این فضای داخلی، به طور معمول بین مرزهای (borders) عنصر و محتوای داخلی آن قرار دارد. استفاده مناسب از padding میتواند به جلب توجه کاربر، افزایش خوانایی، و سازماندهی بهینه محتوا کمک کند. از این رو، padding نقشی کلیدی در طراحی واکنشگرا و تجربه کاربری ایفا میکند.
روشهای تعیین Padding در CSS
در CSS، padding را میتوان با استفاده از ویژگیهای مختلف تنظیم کرد. این ویژگیها شامل:
- padding-top: تعیین فاصله بالای عنصر.
- padding-right: تعیین فاصله سمت راست عنصر.
- padding-bottom: تعیین فاصله پایین عنصر.
- padding-left: تعیین فاصله سمت چپ عنصر.
این ویژگیها به شما امکان میدهند تا فضای داخلی عنصر را به طور دقیق تنظیم کنید و از طراحی دلخواه خود بهرهبرداری کنید.
استفاده از Padding به صورت اختیاری
در CSS، میتوانید از ویژگی padding به صورت یکپارچه نیز استفاده کنید. به این معنی که با تعیین یک مقدار واحد، padding برای تمامی طرفهای عنصر به طور همزمان تنظیم میشود. به عنوان مثال:
css
Copy code
padding: 20px;
این کد به معنی آن است که padding در تمام طرفهای عنصر به مقدار 20 پیکسل تنظیم میشود.
تعیین Padding با مقادیر مختلف
برای تعیین مقدار مختلف padding در هر طرف عنصر، میتوانید از سینتکس زیر استفاده کنید:
css
Copy code
padding: 10px 20px 30px 40px;
در اینجا، مقادیر به ترتیب برای بالا، راست، پایین، و چپ عنصر تعیین میشود. این ویژگی به شما امکان میدهد تا فضای داخلی را به طور دقیق برای هر طرف تنظیم کنید.
تأثیر Padding بر طراحی واکنشگرا
در طراحی واکنشگرا، padding میتواند به بهبود تجربه کاربری در دستگاههای مختلف کمک کند. با تنظیم مقدار padding به صورت پاسخگو، میتوانید اطمینان حاصل کنید که طراحی شما در دستگاههای مختلف به خوبی نمایش داده میشود. به عنوان مثال:
css
Copy code
@media (max-width: 600px) { padding: 10px; }
این کد به معنای آن است که در دستگاههای با عرض کمتر از 600 پیکسل، padding به 10 پیکسل تنظیم میشود.
استفاده از Padding در طراحی دکمهها و فرمها
در طراحی دکمهها و فرمها، padding نقش مهمی در زیبایی شناسی و کاربردپذیری ایفا میکند. با استفاده از padding، میتوانید فضای داخلی دکمهها و فرمها را به گونهای تنظیم کنید که خوانایی و جذابیت آنها افزایش یابد. به عنوان مثال:
css
Copy code
button { padding: 10px 20px; }
این کد به معنای آن است که دکمه دارای padding به مقدار 10 پیکسل در بالا و پایین و 20 پیکسل در چپ و راست خواهد بود.
نکات مهم در استفاده از Padding
- توازن طراحی: استفاده از padding به گونهای که توازن طراحی را حفظ کند، اهمیت دارد. عدم استفاده صحیح از padding میتواند به عدم توازن و کاهش زیبایی طراحی منجر شود.
- تست در دستگاههای مختلف: مطمئن شوید که طراحی شما با مقدار padding مورد نظر، در دستگاههای مختلف به درستی نمایش داده میشود.
- کاهش Overlap: استفاده مناسب از padding میتواند از تداخل (overlap) محتوای عنصر با دیگر عناصر طراحی جلوگیری کند.
کاربرد Padding در طراحی وب
در طراحی وب، padding به طور گستردهای برای فاصلهگذاری و سازماندهی محتوا استفاده میشود. این ویژگی به طراحی سازگار با تجربه کاربری کمک میکند و میتواند به زیبایی شناسی و عملکرد وبسایت افزوده کند. از استفاده از padding برای فاصلهگذاری عناصر، جلوگیری از تداخل محتوا، و ایجاد فضای داخلی برای طراحیهای بهتر بهره ببرید.
استفاده از Padding در طراحی موبایل
در طراحی موبایل، استفاده از padding میتواند به بهبود تجربه کاربری کمک کند. به دلیل کوچکی صفحه نمایش، فضای داخلی مناسب برای دکمهها و فرمها میتواند به راحتی تعامل کاربران با محتوا کمک کند. همچنین، استفاده از media queries برای تنظیم padding در دستگاههای مختلف بسیار مفید است.
تأثیر Padding بر قابلیت دسترسی
استفاده مناسب از padding میتواند بر قابلیت دسترسی وبسایت تأثیرگذار باشد. با ایجاد فضای کافی در اطراف عناصر، میتوانید به کاربران با نیازهای خاص مانند کاربران با مشکلات حرکتی یا افراد مبتلا به مشکلات بینایی کمک کنید. این بهبود قابلیت دسترسی به تعامل بهتر با وبسایت و افزایش رضایت کاربران کمک میکند.
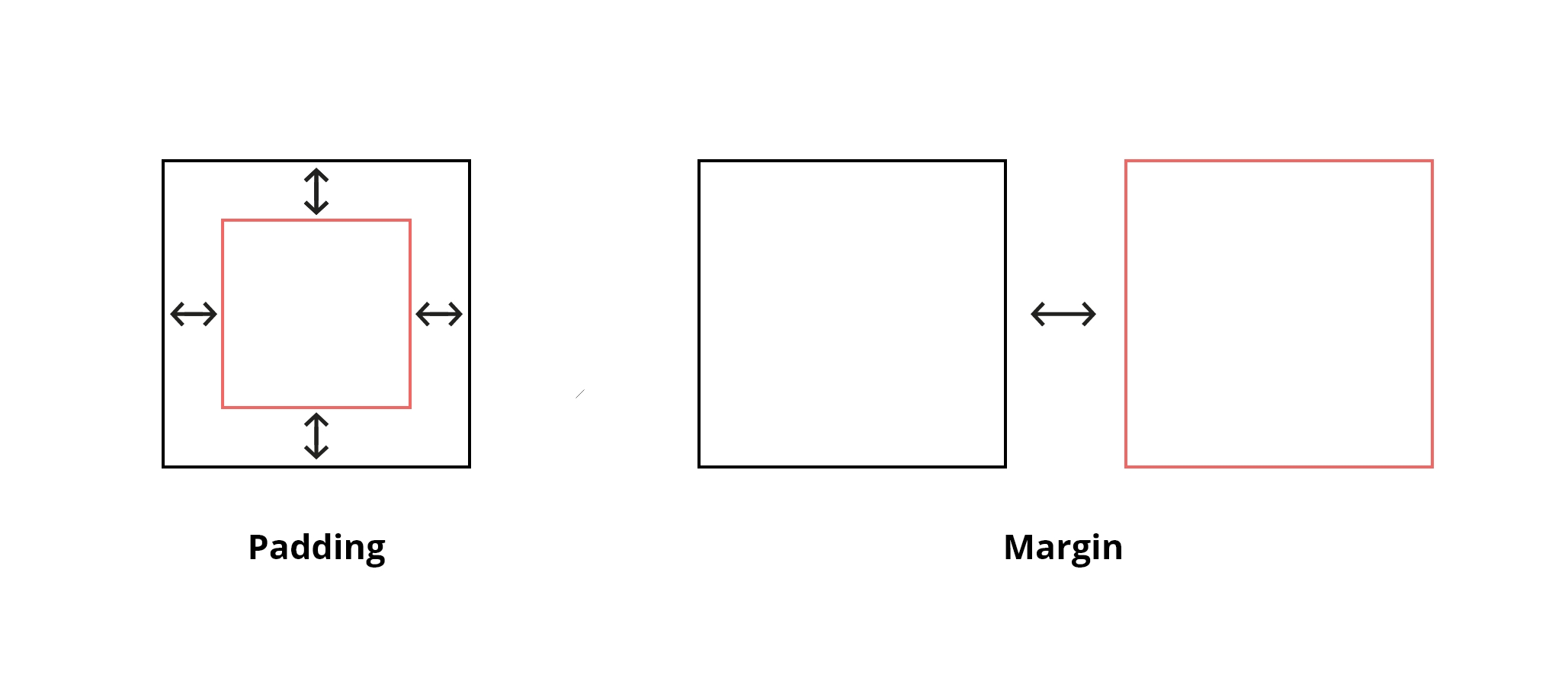
بررسی تفاوت Padding و Margin
Padding و margin هر دو برای فاصلهگذاری در طراحی وب استفاده میشوند، اما تفاوتهایی دارند. Padding فضای داخلی اطراف محتوای عنصر را تعیین میکند، در حالی که margin فضای بیرونی بین عنصر و دیگر عناصر یا حاشیههای صفحه را تنظیم میکند. درک این تفاوتها به طراحی دقیق و بهینهسازی وبسایت کمک میکند.
استفاده از Padding در طراحی کارتها
در طراحی کارتها، padding نقش مهمی در سازماندهی محتوا و افزایش زیبایی شناسی ایفا میکند. با استفاده از padding مناسب، میتوانید فاصلهگذاری مناسبی بین تصاویر، متنها و عناصر دیگر ایجاد کنید. این کار به سازماندهی بهتر و زیبایی کارتها کمک میکند.
ابزارهای طراحی برای تنظیم Padding
ابزارهای مختلفی برای تنظیم padding در طراحی وب وجود دارد. ابزارهای طراحی مانند فوتوشاپ، Sketch، و Figma به شما امکان میدهند تا پدینگ را به راحتی تنظیم کنید و پیشنمایش طراحیهای خود را مشاهده کنید. این ابزارها میتوانند به بهبود روند طراحی و دستیابی به نتایج مطلوب کمک کنند.
تأثیر Padding بر سرعت بارگذاری وبسایت
استفاده مناسب از padding میتواند بر سرعت بارگذاری وبسایت تأثیرگذار باشد. فضای داخلی بیش از حد بزرگ میتواند باعث بارگذاری کند و تجربه کاربری را تحت تأثیر قرار دهد. بنابراین، بهینهسازی padding و تنظیم آن به میزان مناسب برای سرعت بارگذاری و عملکرد بهتر وبسایت مهم است.
تکنیکهای پیشرفته برای استفاده از Padding
تکنیکهای پیشرفته برای استفاده از padding شامل استفاده از مقیاسهای ریسپانسیو، تنظیم خودکار padding بر اساس ابعاد صفحه نمایش، و ترکیب padding با دیگر ویژگیهای CSS مانند flexbox و grid میشود. این تکنیکها به بهینهسازی طراحی و ایجاد طراحیهای پیچیدهتر کمک میکنند.
استفاده از Padding در طراحی برندینگ
در طراحی برندینگ، padding میتواند به ایجاد هویت بصری و تقویت پیام برند کمک کند. با استفاده از padding مناسب، میتوانید فضای کافی برای عناصر برند مانند لوگو، نام برند و پیامهای تبلیغاتی فراهم کنید. این کار به تقویت هویت برند و جذب توجه مشتریان کمک میکند.
مرور طراحیهای موفق با استفاده از Padding
طراحیهای موفق وبسایتها و برنامههای کاربردی که از padding به درستی استفاده کردهاند، میتوانند الگوی خوبی برای طراحیهای خودتان باشند. مرور و تحلیل این طراحیها میتواند به یادگیری و دستیابی به ایدههای جدید کمک کند.
نگاهی به آینده Padding در طراحی وب
با پیشرفتهای فناوری و تغییرات در طراحی وب، استفاده از padding نیز ممکن است تغییر کند. تکنولوژیهای جدید، استانداردهای طراحی و ترندهای جدید میتوانند بر روشهای استفاده از padding تأثیر بگذارند. دنبال کردن این تغییرات و بهروز بودن با تکنولوژیهای جدید به طراحی مدرن و پاسخگویی به نیازهای کاربران کمک میکند.
نتیجهگیری
Padding یکی از مفاهیم کلیدی در طراحی وب و توسعه نرمافزار است که به سازماندهی محتوا، افزایش زیبایی شناسی، و بهبود تجربه کاربری کمک میکند. با استفاده مناسب از padding و درک دقیق ویژگیهای آن، میتوانید به طراحیهای بهینه و عملکرد بهتر دست یابید. این مقاله به بررسی جامع padding، روشهای استفاده، و تأثیرات آن پرداخته است و میتواند به شما در طراحی وب و توسعه نرمافزار کمک کند.
سوالات متداول (FAQs)
Padding چیست و چرا مهم است؟
Padding فضای داخلی اطراف محتوای یک عنصر را در طراحی وب تعیین میکند. این ویژگی به سازماندهی محتوا، افزایش زیبایی شناسی، و بهبود تجربه کاربری کمک میکند.
چگونه میتوانم از padding در CSS استفاده کنم؟
برای استفاده از padding در CSS، میتوانید از ویژگیهای مختلف مانند padding-top، padding-right، padding-bottom، و padding-left استفاده کنید. همچنین، میتوانید از ویژگی padding به صورت اختیاری برای تعیین padding در تمامی طرفها به طور همزمان استفاده کنید.
تفاوت بین padding و margin چیست؟
Padding فضای داخلی اطراف محتوای عنصر را تعیین میکند، در حالی که margin فضای بیرونی بین عنصر و دیگر عناصر یا حاشیههای صفحه را تنظیم میکند.
چگونه padding بر طراحی واکنشگرا تأثیر میگذارد؟
استفاده از padding به صورت پاسخگو میتواند به بهبود تجربه کاربری در دستگاههای مختلف کمک کند و اطمینان حاصل کند که طراحی شما به خوبی در دستگاههای مختلف نمایش داده میشود.
چه نکاتی باید در استفاده از padding در طراحی کارتها رعایت شود؟
در طراحی کارتها، استفاده از padding مناسب میتواند به سازماندهی محتوا و افزایش زیبایی شناسی کمک کند. با استفاده از padding، میتوانید فاصلهگذاری مناسبی بین تصاویر، متنها، و عناصر دیگر ایجاد کنید.
این مقاله به بررسی جامع مفهوم و کاربردهای padding در طراحی وب پرداخته است و به شما کمک میکند تا با استفاده از این مفهوم، به طراحیهای بهینه و بهبود تجربه کاربری دست یابید.





















































22nd May 25